WordPress “Corresponding to Block Editor”
まとまった時間が出来たので手付かずになっていたサイト全体のブロックエディター対応化に着手しました。
ブロックエディターとは?
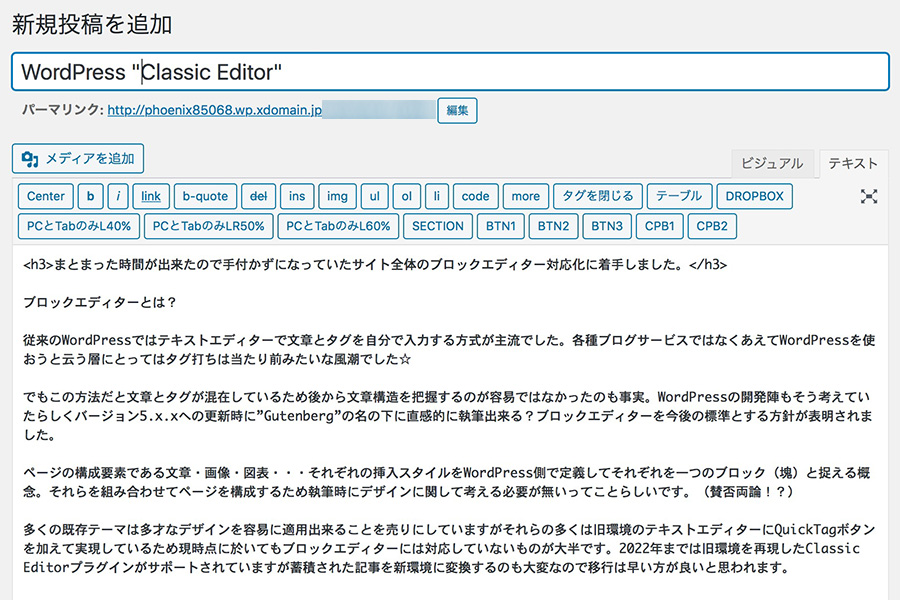
従来のWordPressではテキストエディターで文章とタグを自分で入力する方式が主流でした。各種ブログサービスではなくあえてWordPressを使おうと云う層にとってはタグ打ちは当たり前みたいな風潮でした☆

でもこの方法だと文章とタグが混在しているため後から文章構造を把握するのが容易ではなかったのも事実。WordPressの開発陣もそう考えていたらしくバージョン5.x.xへの更新時に”Gutenberg”の名の下に直感的に執筆出来る?ブロックエディターを今後の標準とする方針が表明されました。
ページの構成要素である文章・画像・図表・・・それぞれの挿入スタイルをWordPress側で定義してそれぞれを一つのブロック(塊)と捉える概念。それらを組み合わせてページを構成するため執筆時にデザインに関して考える必要が無いってことらしいです。(賛否両論!?)

多くの既存テーマは多才なデザインを容易に適用出来ることを売りにしていますがそれらの多くは旧環境のテキストエディターにQuickTagボタンを加えて実現しているため現時点に於いてもブロックエディターには対応していないものが大半です。2022年までは旧環境を再現したClassic Editorプラグインがサポートされていますが蓄積された記事を新環境に変換するのも大変なので移行は早い方が良いと思われます。
Why do I make my own theme?
当然の事ながら定評ある既存テーマをカスタマイズした方がお手軽なんじゃね?って意見があると思います。自分もそう思ってました!ですが最近のWordPressテーマって複雑怪奇な構造で設計したヒト以外がカスタマイズするのは困難なんですよね。それならゼロから自分でテーマを作成して機能を加えていけば・・・と考えたわけです。
(そもそも現時点では選択肢があまりないですし・・・)
ただ面倒なのと自分が使うだけなので執筆画面のCSSは作成してません!
ブロックエディターのデメリット
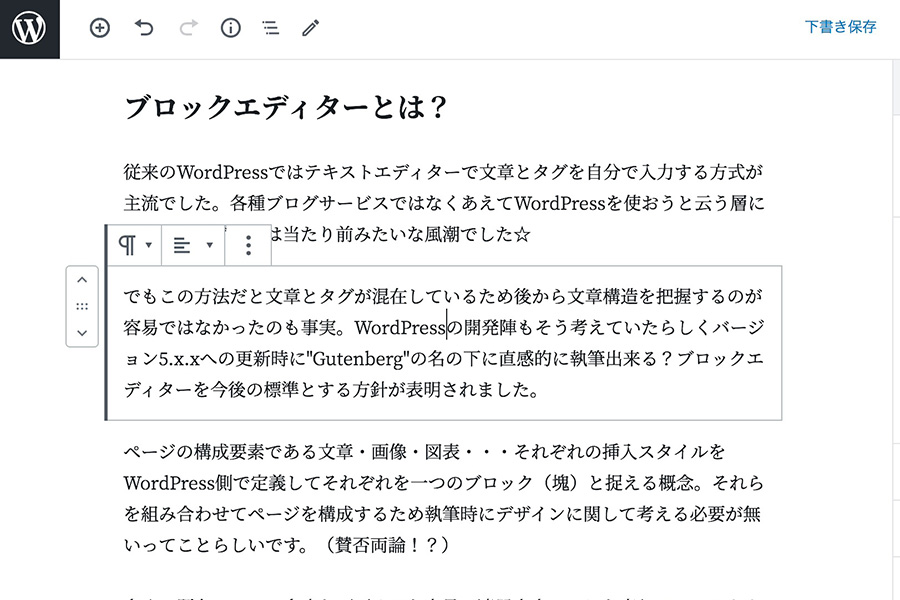
ブロックエディターの実態は不可視TAGによる構造構築するスタイルってこと。いわゆるショートコード的なモノをWordPress自体が実装しているわけですね。つまりブロックエディターに対応するということは不可視TAGを加える作業が発生するということなんです。
<!-- wp:heading {"level":3} -->
<h3>見出し見出し見出し</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>文章文章文章文章文章文章文章文章文章文章文章文章文章</p>
<!-- /wp:paragraph -->自分が過去記事に不可視TAG加えた方法はページをエクスポートしたXML内のTAGをDreamweaverで一括して置換ましたがウマク変換されない箇所はかなりありました・・・(◞‸◟ㆀ)
(*最初に変換プラグインみたいなのを利用しましたがダメダメでした。)
記事数が多い程に移行のハードルが上がります。
ブロックエディターのメリット
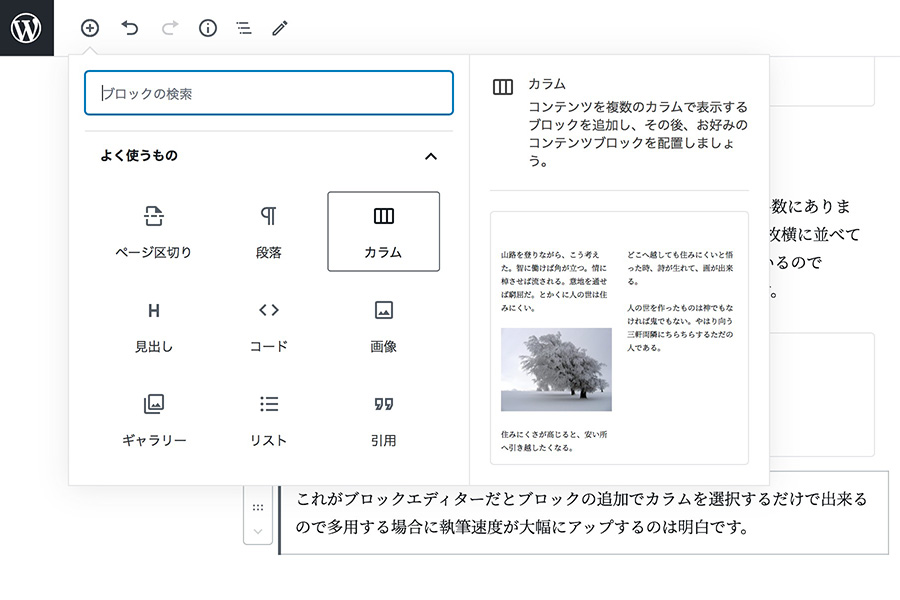
ブロックエディターのメリットは複雑なデザインを適用する際の手数にあります。当サイトでは一般的なブログであまり使われていない画像を2枚横に並べて掲載する形式を多用していますがコレって次のコードを入力しているのでQuicktagを自作しても文章の他に3回のクリックが必要になります。
<div class="clearfix column_rive50">
<div class="gauche"></div>
<div class="droite"></div>
</div>これがブロックエディターだとブロックの追加でカラムを選択するだけで出来るので多用する場合に執筆速度が大幅にアップするのは明白です。

コンテンツの修正や差替が発生した時に誤ってTAGまで消してしまうミスがなくなると云うのは大幅なメリットであると思います。
実際にブロックエディター対応化をしてみて・・・
WordPressのエディター変更に伴い公式テーマ以外は移行のハードルが飛躍的に高かったコトを考慮すると従来の様に独自にDIV要素を作成してデザインする手法はクレバーでなく素の状態で実装されている要素に追加CSSで装飾する方法がベストなのは間違いありません。独自要素がなければテーマを変更しても微調整で体裁を整えることが可能だからです。ブロックエディターの投入は表現の乱れを是正するってコトだったのかもしれませんね。
ある程度の指標が確率されたので高解像度ディスプレイ&スマホ表示をより意識したテーマを制作出来れば良いな・・・